Скорость загрузки сайта. Как увеличить скорость сайта
Главное меню:
- Как заработать в Интернете
-
Как заработать. Способы заработка
- Работа в сети
- Способы заработка
- Оплачиваемые опросы
- Сайты платных опросов
- Заработок на статьях
- Заработок на партнерках
- Заработок на файлообменниках
- Файлообменники
- Фриланс
- Заработок на видео
- Заработок на фотографиях
- Заработок на ставках
- Заработок на играх
- Заработок в социальных сетях
- Рынок Форекс
- Платежные системы
- Мошенники в сети
- Заработок на сайте
- Как создать свой сайт
- Оптимизация сайта
-
Раскрутка и продвижение сайта
- Раскрутка сайта бесплатно
- Раскрутка сайта самостоятельно
- Системы продвижения
- Поисковики. Регистрация
- Продвижение в соцсетях
- Обратные ссылки
- Социальные закладки
- Анкор ссылки
- Белые каталоги
- Список белых каталогов
- Каталоги статей
- Рейтинги сайтов
- Баннерная реклама
- Сервис обратных ссылок
- Бесплатные жирные ссылки
Скорость загрузки сайта. Как увеличить скорость сайта
Скорость загрузки сайта
Скорость загрузки сайта — один из важных факторов, которому следует уделить должное внимание при оптимизации своего веб ресурса. Задержка при загрузке сайта может вызвать раздражение у определенных посетителей, к тому же поисковая система Google учитывает скорость загрузки страниц при ранжировании.
Методы ускорения работы сайта
Кэширование веб страниц
Один из способов повышения скорости сайта — это кэширование загружаемых данных в браузере веб пользователя. Данный метод будет работать при повторной загрузке или перезагрузке страниц сайта. Он работает таким образом: при первой загрузке страницы браузер сохраняет ее данные на жестком диске, а при следующей загрузке веб страницы берет их оттуда, а не с сервера, что естественно намного быстрее.
Таким образом, кэширование данных браузером позволяет ускорить загрузку одних и тех же страниц при повторном просмотре, а также элементов дизайна веб ресурса (верхнего баннера, футера, фоновых изображений и др.).
Кэширование настраивается конфигурацией файла .htaccess, находящегося в корневой директории веб сервера Apache (большинство хостинг компаний предоставляют именно его).
Для этого открыв файл .htaccess в блокноте необходимо добавить следующие строки:
<noindex>
#кэширование html и htm на сутки
<FilesMatch ".(html|htm)$">
Header set Cache-
</FilesMatch>
#кэширование css, javascript и txt-
<FilesMatch ".(js|css|txt)$">
Header set Cache-
</FilesMatch>
#кэширование flash и картинок на месяц
<FilesMatch ".(flv|swf|ico|gif|jpg|jpeg|png)$">
Header set Cache-
</FilesMatch>
#запрет на кэширование скриптов
<FilesMatch "(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-
</FilesMatch>
</noindex>
где параметр “max-
Сжатие данных веб страниц
Скорость загрузки страницы определенно зависит от объема данных на ней. Для уменьшения загружаемого объема данных при открытии страницы применяют их сжатие. Существует специальный стандарт GZIP, определяющий сжатие данных, который поддерживается практически всеми современными браузерами и хостингами. При сжатии объем данных можно уменьшить до 20% от первоначального, что позволит существенно увеличить скорость загрузки сайта.
Для сжатия файлов при загрузке, можно использовать настройки файла .htaccess, а можно использовать специальный плагин для соответствующей CMS (для WordPress существует WP HTTP Compression).
Для сжатия файлов (JavaScript, HTML и CSS) при загрузке страницы необходимо добавить в файл .htaccess следующие строки:
#сжатие gzip
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
mod_gzip_on Yes
mod_gzip_item_include file $
mod_gzip_item_include file $
Оптимизация изображений
Обычно самый большой размер по объему данных на типовой странице сайта имеют изображения, и соответственно уменьшив их размер, можно значительно увеличить скорость загрузки сайта.
Основными расширениями картинок в интернете являются .png и . jpeg. При этом изображения с расширением . png имеют лучшее качество при большем объеме. Следует рассмотреть целесообразность использования картинок с расширением . png, так как, преобразовав их в формат jpeg можно уменьшить их размер при хорошем качестве. Оригинальные картинки в формате jpeg можно также дополнительно уменьшить в объеме применив к ним сжатие без ощутимой для глаза потери в качестве.
Также в Интернете есть онлайн сервисы, уменьшающие на 80% размер изображения, использующие алгоритмы сжатия оптимальные для соответствующих графических форматов (jpegmini.com, punypng.com).
Инструменты для анализа скорости загрузки сайта
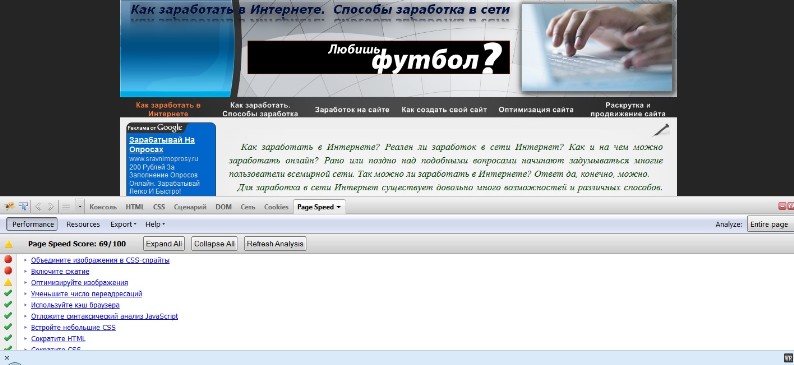
Для оценки скорости загрузки сайта есть онлайн инструмент от Google — Google Page Speed Insights. На данной странице необходимо ввести адрес сайта и нажать кнопку ANALYZE, чтобы получить оценку скорости сайта и рекомендации для ее увеличения.
Данная служба также доступна в виде дополнения к браузерам Chrome или Firefox. Плагин скачивается здесь - developers.google.com.
Оценить скорость загрузки страницы и каждого ее элемента по отдельности можно на сайте pr-cy.ru.

Пример анализа скорости загрузки сайта с помощью плагина для Firefox
В заключение
Не стоит недооценивать такой важный параметр как скорость загрузки вашего сайта, так как и пользователям будет приятнее находиться на быстроработающем сайте и поисковые системы учитывают данный параметр при ранжировании сайтов. Оцените скорость загрузки страниц вашего сайта и, если потребуется, примите меры для ее увеличения.
Статьи по теме:
 Внутренняя оптимизация сайта
Внутренняя оптимизация сайта  Seo программы
Seo программы  Seo книги
Seo книги

